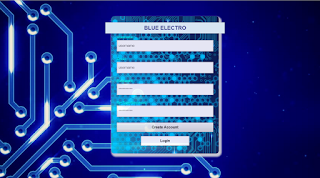
Membuat Form Login Keren Teddy Gangster - Teddy bear adalah boneka berbentuk beruang yang sangat lucu ini akan di jadikan login untuk sebuah website tetapi biar menimbulkan kesan keren jadi saya pilih gambar yang bertema gangster dan ternyata tersedia di google dan berikut bahan gambar yang kalian butuhkan.
dan selanjutnya tahap pembuatan scriptnya pertama buatlah script bernama login.html dan isi script di bawah
<html>
<head>
<title>Teddy Gangster Login</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<br>
<form action="" method="post">
<h2>Teddy Gangster</h2><br>
<label>Username :</label>
<input id="name" name="username" placeholder="username" type="text">
<label>Password :</label>
<input id="password" name="password" placeholder="**********" type="password">
<center><input type="submit" name="submit" id="submit" value="Login"></center><br>
<center><input type="submit1" name="daftar" id="daftar" value="Sing-Up"></center>
</form>
</div>
</body>
</html>
selanjutnya buat lagi script style.css dan isi script di bawah<head>
<title>Teddy Gangster Login</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<br>
<form action="" method="post">
<h2>Teddy Gangster</h2><br>
<label>Username :</label>
<input id="name" name="username" placeholder="username" type="text">
<label>Password :</label>
<input id="password" name="password" placeholder="**********" type="password">
<center><input type="submit" name="submit" id="submit" value="Login"></center><br>
<center><input type="submit1" name="daftar" id="daftar" value="Sing-Up"></center>
</form>
</div>
</body>
</html>
body{
background: url('img/1.jpg');
background-repeat:no-repeat;
background-size:cover;
color: #fff;
}
.container {
width: 30%;
margin-top: 10%;
border-radius:15px;
margin-left: 35%;
padding: 20px 25px;
opacity:2;filter:alpha(opacity=10);
box-shadow: 5px 6px 20px 15px #DCDCDC;
}
h2{
background-color: #FFDEAD ;opacity:0.9;filter:alpha(opacity=5);border-radius:15px;
padding: 10px 10px;
margin: -10px -50px;
text-align:center;
color: #00008B;
font-family: calibri;
}
input[type=text]{
width: 100%;
height: 50px;
padding: 5px;
margin-bottom: 25px;
margin-top: 5px;
border: 2px solid #ccc;
color: grey;
font-size: 16px;
font-family: arial;
}
input[type=password]{
width: 100%;
height: 50px;
padding: 5px;
margin-bottom: 25px;
margin-top: 5px;
border: 2px solid #ccc;
color: grey;
font-size: 16px;
}
label{
color: #00FFFF;
text-shadow: 0 1px 0 BLACK;
font-size: 15px;
font-weight: bold;
font-family: arial;
}
input[type=submit]{
font-size: 16px;
color: BLACK;
font-weight: bold;
cursor: pointer;
width: 100%;
padding: 10px 0;
outline:none;
}
input[type=submit1]{
text-align:center;
font-size: 16px;
color: BLACK;
font-weight: bold;
cursor: pointer;
width: 50%;
padding: 10px 0;
outline:none;
}
dan selanjutnya buatlah folder bernama img dan kumpulkan menjadi satu folderbackground: url('img/1.jpg');
background-repeat:no-repeat;
background-size:cover;
color: #fff;
}
.container {
width: 30%;
margin-top: 10%;
border-radius:15px;
margin-left: 35%;
padding: 20px 25px;
opacity:2;filter:alpha(opacity=10);
box-shadow: 5px 6px 20px 15px #DCDCDC;
}
h2{
background-color: #FFDEAD ;opacity:0.9;filter:alpha(opacity=5);border-radius:15px;
padding: 10px 10px;
margin: -10px -50px;
text-align:center;
color: #00008B;
font-family: calibri;
}
input[type=text]{
width: 100%;
height: 50px;
padding: 5px;
margin-bottom: 25px;
margin-top: 5px;
border: 2px solid #ccc;
color: grey;
font-size: 16px;
font-family: arial;
}
input[type=password]{
width: 100%;
height: 50px;
padding: 5px;
margin-bottom: 25px;
margin-top: 5px;
border: 2px solid #ccc;
color: grey;
font-size: 16px;
}
label{
color: #00FFFF;
text-shadow: 0 1px 0 BLACK;
font-size: 15px;
font-weight: bold;
font-family: arial;
}
input[type=submit]{
font-size: 16px;
color: BLACK;
font-weight: bold;
cursor: pointer;
width: 100%;
padding: 10px 0;
outline:none;
}
input[type=submit1]{
text-align:center;
font-size: 16px;
color: BLACK;
font-weight: bold;
cursor: pointer;
width: 50%;
padding: 10px 0;
outline:none;
}
dan kalian bisa coba jalankan dengan mengklik login.html dan buka di browser kalian.